如何用hexo新建文件并上传/如何用hexo插入图片(next主题)
hexo(博主采用next主题)日常维护教程
修改scaffolds/post.md(默认标题文件)
注意修改时不要把中文加进去,在此只起到注释作用
1 | title: {{ title }} |
新建md文件
1 | hexo new/hexo n "文件名" |
查看新建文件
进入目录是source/_posts
完善标题对应信息,填写md
也就是刚才上面那堆东西
在blog目录下(因人而异)打开git bash
输入
1 | hexo clean |
即可上传
输入
1 | hexo s |
即可实时查看网页
插入图片操作(图片和md文件最好均为英文名)
下插件
见yiyungent/hexo-asset-img:🍰 Hexo 本地图片插件。|Hexo 本地图片插件:转换图片相对路径为asset_img
1 | npm install hexo-asset-img --save |
修改host/_config.yml
permalink控制了永久域名的样式
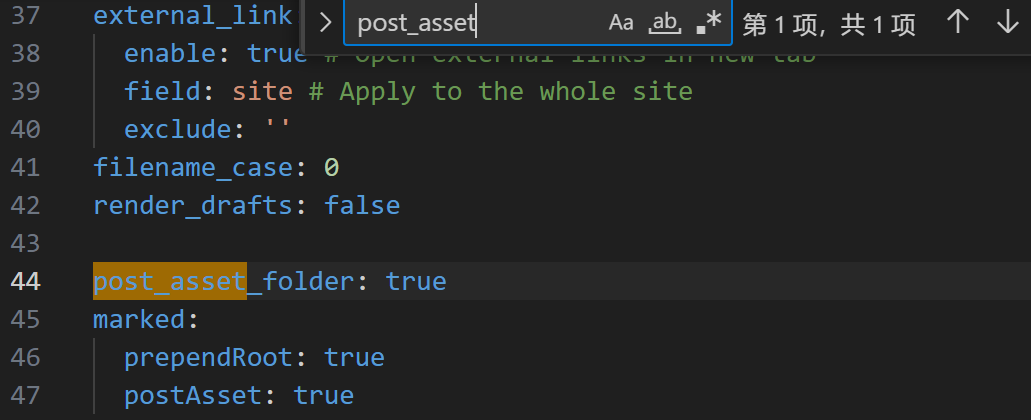
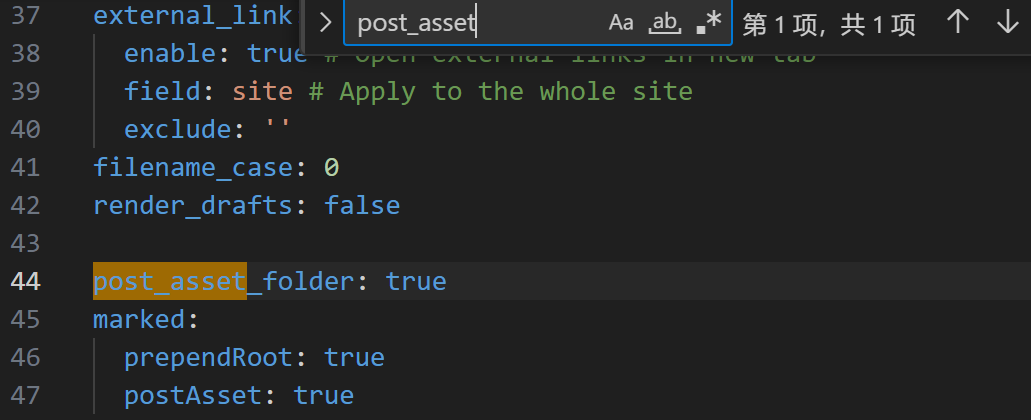
1 | 1.post_asset_folder: true |
直接粘贴图片
1 |  |
上面是下面图片的路径。能看到下面的图片就能说明这个方法就是成功的。

实现侧边栏标题全展开
有些文件目录很长,不全展开不方便看。可以修改
blog\themes\next\source\css\_common\outline\sidebar\sidebar-toc.styl文件
查找修改.nav-child对应代码:
1 | .nav { |
原配置为:
1 | 原配置--height: 0; |
实现文字高亮
网上帖子都是交怎么实现代码块高亮,但是迁移到网页之后typora本来能实现的文字高亮效果就无了。修改方法如下:
先换个markdown编译器
1 | npm uninstall hexo-renderer-marked --save # 卸载默认解析器 |
然后在根目录下source/_data/__styles.styl中添加如下内容
(我的颜色和typora已经保持一致,用的是simplehappy主题)
1 | // ==高亮内容样式== |
最后在根目录下的_config.yml中添加如下内容:
1 | markdown: |
成功之后就应该能看到上述步骤一样的高亮了~
备份、README与一键发布(自动化)
随着博客内容的增加,源码的备份和环境的快速重配变得尤为重要。现在采用了以下方案:
双分支管理
source分支: 存放所有源码、配置和 Markdown 文件。master分支: 存放生成的静态网页(hexo d推送的内容)。
项目说明文档 (README)
为了防止遗忘如何配置环境,我在项目根目录下新建了一个 README.md。
它详细记录了:
- 环境安装(Node.js, Git)
- 如何拉取
source分支代码 - 日常维护命令
一键自动化脚本 (release.ps1)
为了解决"既要备份源码又要发布网站"的繁琐,编写了 release.ps1 脚本。
此脚本位于项目根目录,功能包括:
- 自动 add & commit: 将当前所有源码变更提交。
- 推送到 source 分支: 确保源码安全备份。
- 清理 & 生成 & 部署: 执行
hexo clean && hexo g && hexo d发布网站。
使用方式:
直接在 PowerShell 中运行 ./release.ps1 即可。以后发布只需这一条命令,再也不用担心忘记备份源码了!
附录:示例文件 (Reference)
1. README.md 示例
1 | # 个人博客项目说明文档 (README) |
4. 日常维护
- 新建文章:
hexo new "Title" - 本地预览:
hexo s - 一键发布:
./release.ps1
1 |
|